La elección del tamaño correcto al reescalar imágenes es un aspecto fundamental en el mundo digital actual. Con el aumento del uso de plataformas en línea, redes sociales y sitios web, la necesidad de imágenes optimizadas se ha vuelto crucial para atraer la atención del usuario y mejorar la experiencia visual. Las imágenes no solo complementan el contenido, sino que también pueden influir en la velocidad de carga de una página y, por ende, en la clasificación SEO. Por esta razón, un enfoque metódico para elegir el tamaño adecuado puede marcar la diferencia entre una presentación visual atractiva y una confusa.
Este artículo explorará a fondo cómo elegir el tamaño correcto al reescalar imágenes, analizando las diferentes técnicas, herramientas y mejores prácticas que pueden ayudar tanto a principiantes como a profesionales del diseño. Asimismo, abordaremos el impacto que tiene el tamaño de las imágenes en la carga de un sitio web y su optimización para motores de búsqueda. A medida que avancemos, también descubriremos consideraciones clave y consejos útiles para garantizar que tus imágenes se vean siempre en su mejor forma, proporcionando un valor añadido a tu contenido visual.
Importancia de las imágenes en el diseño web
Las imágenes son más que simples decoraciones en un sitio web; son herramientas que comunican mensajes, generan emociones y mejoran la comprensión del contenido. La **importancia de las imágenes** radica en su capacidad para atraer la atención del visitante y proporcionar contexto a la información presentada. Cuando se utilizan de manera efectiva, pueden mejorar la participación y reducir la tasa de rebote, factores que son esenciales para el éxito de cualquier plataforma en línea.
Un tamaño inadecuado al reescalar imágenes no solo puede resultar en una apariencia desproporcionada, sino también afectar la experiencia del usuario. Por ejemplo, imágenes demasiado grandes pueden ralentizar significativamente el tiempo de carga de una página, lo que puede frustrar a los visitantes y llevarlos a abandonar el sitio. Por otro lado, si las imágenes son demasiado pequeñas, pueden perder calidad y aparecer borrosas o pixeladas, lo que da una percepción de falta de profesionalismo. La comprensión de cómo manejar el tamaño de las imágenes impacta directamente en la estética y funcionalidad de un sitio web.
Recomendado: Es mejor reescalar las imágenes antes o después de editarlas
Es mejor reescalar las imágenes antes o después de editarlasAspectos técnicos al reescalar imágenes
Cuando se trata de reescalar imágenes, hay varios aspectos técnicos que se deben considerar. Primero, es esencial entender las resoluciones y el tamaño de archivo. La resolución se refiere a la cantidad de píxeles que una imagen contiene, mientras que el tamaño del archivo está relacionado con el peso de la imagen en kilobytes o megabytes. Una resolución alta proporciona más detalles, pero también aumenta el tamaño del archivo, lo que podría generar problemas de carga. Por lo tanto, encontrar un equilibrio entre calidad y rendimiento es clave.
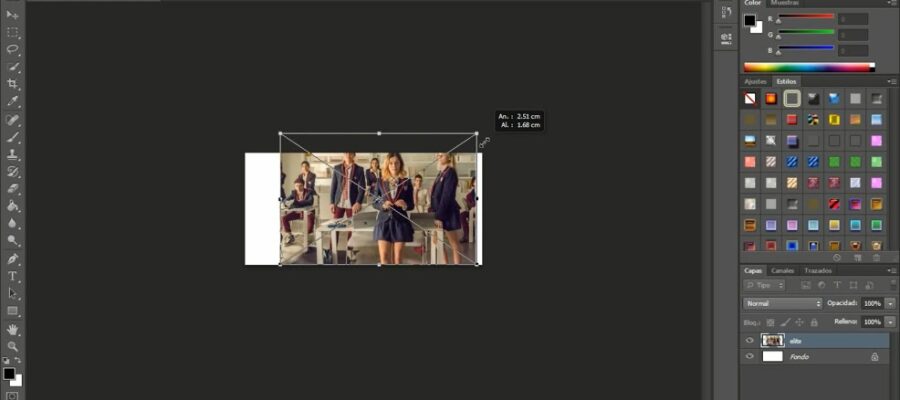
Existen varias técnicas de reescalado, como el ajuste de las dimensiones de la imagen o la compresión del archivo. El ajuste físico cambia el tamaño de la imagen manteniendo las proporciones, mientras que la compresión reduce el tamaño del archivo sin alterar significativamente la calidad visible. Usar formatos de archivo adecuados también influye en el resultado final; por ejemplo, **JPEG** es ideal para fotografías debido a su buena compresión, mientras que PNG es preferible para imágenes con transparencias y gráficos de alta calidad.
Herramientas y software para reescalar imágenes
Hay una variedad de herramientas y software disponibles que facilitan el proceso de reescalar imágenes. Programas como Adobe Photoshop y GIMP permiten un control detallado sobre el reescalado, ofreciendo opciones para ajustar tanto el tamaño como la calidad de la imagen. Sin embargo, para aquellos que buscan una solución más rápida y accesible, hay numerosas herramientas en línea que pueden realizar esta tarea de manera sencilla y efectiva, como Canva y Pixlr. Estas herramientas son ideales para quienes no tienen experiencia en diseño gráfico pero desean producir imágenes de aspecto profesional.
Además de estas herramientas, existen complementos de optimización de imágenes que pueden integrarse en plataformas como WordPress. Estos complementos pueden automatizar el proceso de compresión y redimensionamiento, asegurando que todas las imágenes subidas cumplen con las especificaciones deseadas. También es importante mencionar la funcionalidad de reescalado automática que ofrecen algunas plataformas de redes sociales, donde el tamaño de la imagen se ajusta automáticamente según el formato requerido.
Mejores prácticas para elegir el tamaño correcto
Para seleccionar el tamaño adecuado al reescalar imágenes, hay una serie de mejores prácticas que deben seguirse. Primero, evalúa el contexto en el que se utilizará la imagen. Considera si la imagen aparecerá en una página completa, en un banner, o como parte de un artículo. Conocer el espacio que ocupará en el diseño es fundamental para determinar las dimensiones correctas.
Recomendado: Impacto del reescalado de imágenes en la velocidad de carga
Impacto del reescalado de imágenes en la velocidad de cargaOtra práctica útil es etiquetar las imágenes con nombres descriptivos y utilizar **etiquetas ALT** que incluyan palabras clave relevantes para mejorar la **optimización de motores de búsqueda (SEO)**. Esto no solo ayuda a mejorar la accesibilidad de las imágenes, sino que también facilita que los motores de búsqueda comprendan el contenido de la imagen, lo que puede ayudar a mejorar la clasificación en los resultados de búsqueda.
Impacto del tamaño de las imágenes en la velocidad de carga
La velocidad de carga de una página web es un factor crucial que afecta la experiencia del usuario y el SEO. Imágenes que no están correctamente reescaladas o comprimidas pueden aumentar el tiempo de carga, lo que puede resultar en una alta tasa de rebote y una disminución en la satisfacción del usuario. Estudios han demostrado que los visitantes esperan que una página cargue en 2 segundos o menos, y si no es así, pueden abandonar el sitio antes de que se cargue completamente. Por eso, optimizar el tamaño de las imágenes antes de subirlas es tan importante.
Un enfoque recomendable es utilizar herramientas de análisis de velocidad que puedan darte información sobre el rendimiento de tu sitio, como Google PageSpeed Insights. Esta herramienta no solo te muestra qué tan rápido se carga tu sitio, sino que también te da recomendaciones sobre cómo mejorar el rendimiento, lo que puede incluir sugerencias para optimizar las imágenes. Implementar estas optimizaciones puede resultar en una mejora significativa en la velocidad de carga y en la experiencia general del usuario.
Reflexiones finales sobre el reescalado de imágenes
Elegir el tamaño correcto al reescalar imágenes no es una tarea trivial, sino un aspecto crucial del diseño web que implica considerar una variedad de factores. Desde la **importancia de las imágenes en la comunicación** hasta las mejores prácticas y herramientas que facilitan esta tarea, cada elemento desempeña un papel fundamental en la presentación efectiva del contenido visual. Un enfoque sistemático no solo garantiza que las imágenes se vean óptimas, sino que también contribuye a mejorar la velocidad y rendimiento del sitio.
En última instancia, entender la importancia del tamaño de las imágenes es vital para cualquier persona que busque mejorar su presencia en línea. Con la información y las herramientas adecuadas, es posible reescalar imágenes que no solo maximicen la estética, sino que también proporcionen un rendimiento óptimo, todo mientras se satisfacen las demandas de los motores de búsqueda. A medida que continúas explorando el vasto mundo del diseño digital, recuerda que cada imagen cuenta una historia y debe ser presentada de la mejor manera posible.
Recomendado: Qué significa reescalar una imagen y cómo se lleva a cabo
Qué significa reescalar una imagen y cómo se lleva a cabo