Elegir la tipografía correcta para tu blog es un aspecto fundamental que puede determinar la primera impresión que los lectores tendrán de tu contenido. A menudo, la elección del tipo de letra se ignora o se subestima; sin embargo, influye en la legibilidad, la estética y la forma en que se percibe tu mensaje. Ya sea que busques transmitir seriedad, creatividad o modernidad, la tipografía puede ser el elemento que no solo complemente, sino que también realce la personalidad de tu blog.
En este artículo, exploraremos los diversos factores que deberías considerar al seleccionar la tipografía ideal para tu blog. Abordaremos desde la comprensión de las diferentes familias tipográficas, hasta la presentación visual y la experiencia del usuario. A medida que avancemos, te proporcionaremos consejos prácticos que te ayudarán a tomar decisiones informadas y a crear una experiencia de lectura agradable para tus visitantes. La tipografía es más que solo estética; es un elemento esencial que influye en la interfaz y la usabilidad de tu blog.
Importancia de la tipografía en el diseño de blogs
La tipografía desempeña un papel crucial en el diseño de cualquier blog. No solo ayuda a establecer la identidad visual del sitio, sino que también juega un papel importante en la usabilidad. Una elección inadecuada puede resultar en un contenido difícil de leer, lo que puede desanimar a los visitantes y afectar negativamente las tasas de retención. Por el contrario, una tipografía cuidadosamente seleccionada no solo mejora la legibilidad, sino que también transmite la voz y el tono de tu marca.
Adicionalmente, la tipografía tiene un impacto directo en la percepción del lector sobre la calidad del contenido. En un mundo saturado de información, ofrecer un blog visualmente atractivo es esencial para captar y mantener la atención. Al elegir la tipografía adecuada, puedes destacar tu contenido en un mar de publicaciones similares, creando una experiencia de lectura memorable que fomente el regreso de los usuarios.
Recomendado: Cómo afectan las fuentes a la compresión del contenido
Cómo afectan las fuentes a la compresión del contenidoEntender las familias tipográficas
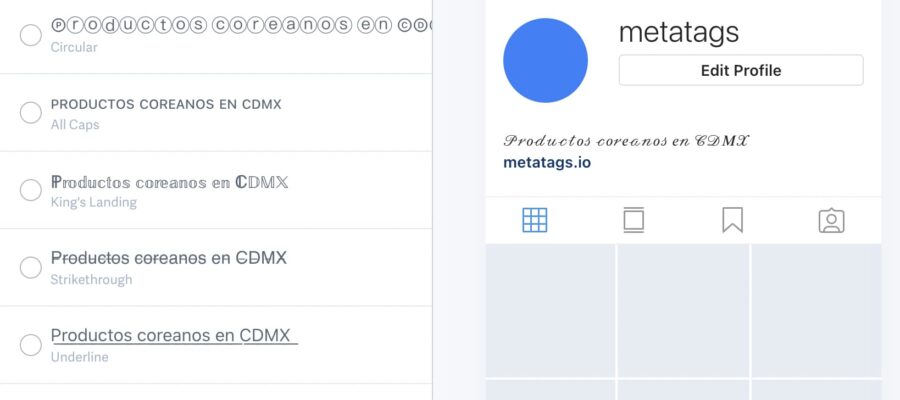
Existen diversas familias tipográficas que se adaptan a diferentes propósitos y estilos. Las más comunes son las serifas, sans-serif, script y display. Las tipografías serifas, que cuentan con pequeños «pies» o extensiones al final de cada letra, suelen evocan una sensación de tradición y formalidad. Son ideales para blogs relacionados con la literatura, historia, o temas académicos, ya que su apariencia clásica puede añadir un aire de autoridad y credibilidad.
Las tipografías sans-serif, por otro lado, carecen de estos adornos y se consideran más modernas y limpias. Son especialmente adecuadas para blogs de diseño, tecnología y estilo de vida, donde la simplicidad y la legibilidad son esenciales. Al ser más fáciles de leer en pantallas digitales, muchas marcas eligen esta familia para sus sitios web. Las tipografías script, que emulan la escritura a mano, pueden aportar un toque personal y son perfectas para blogs de estilo personal y moda, aunque deben ser utilizadas con moderación debido a su legibilidad limitada.
Por último, las tipografías display son llamativas y están diseñadas para títulos y encabezados, no para contenido de párrafo. Estas pueden ser útiles para crear un impacto visual inmediato, pero es importante equilibrar su uso con texto más legible para garantizar una experiencia cómoda de lectura.
Legibilidad y tamaño de la tipografía
Un aspecto determinante al elegir una tipografía es su legibilidad. Esto varía no solo con el tipo de letra, sino también con su tamaño. Un tamaño de letra adecuado asegura que los lectores puedan consumir el contenido sin esfuerzo. Generalmente, se recomienda un tamaño de al menos 16 píxeles para el texto del párrafo en la web. Sin embargo, la legibilidad también depende del tipo de letra elegido; algunas son inherentemente más fáciles de leer que otras, independientemente de su tamaño.
Además del tamaño, los espacios entre letras, palabras y líneas (conocido como interlineado) también son características cruciales que afectan la experiencia de lectura. Un espaciado adecuado puede facilitar la lectura, mientras que un espaciado insuficiente puede hacer que el texto se sienta apretado y difícil de seguir. Por ello, es esencial utilizar valores de interlineado que varíen entre 1.4 y 1.6 veces el tamaño de la fuente. Este pequeño ajuste puede potenciar significativamente la legibilidad de tu blog.
Recomendado: Tipografía en fotografía: potencia tu arte visual con estilo
Tipografía en fotografía: potencia tu arte visual con estiloContraste y color de la tipografía
Otro factor importante al elegir la tipografía es el color. El contraste entre el texto y el fondo es fundamental para asegurar que los lectores puedan leer tu contenido sin esfuerzo. Un contraste bajo puede resultar en un texto difícil de leer, especialmente en dispositivos móviles. La combinación más clásica es el texto negro sobre un fondo blanco, que ofrece el máximo contraste, pero no es la única opción. Puedes experimentar con varios colores, siempre que mantengas suficiente contraste para que el texto sea legible.
Es recomendable también considerar la psicología del color en tus elecciones típicas. Por ejemplo, el azul transmite confianza, mientras que el rojo puede evocar emoción o urgencia. Al seleccionar un esquema de color, piensa en cómo quieres que los lectores se sientan mientras consumen tu contenido. Recuerda que los colores pueden alterar la percepción de tu tipografía; un buen equilibrio entre estos elementos puede hacer que tu blog destaque y sea memorable.
Consistencia tipográfica en todo el blog
La consistencia es clave en cualquier recurso visual, y esto se aplica igualmente a la tipografía. Utilizar un número limitado de tipografías diferentes en todo el blog ayuda a crear una estética pulida y profesional. Lo ideal es elegir dos o tres tipos de letras: una para los títulos, otra para los párrafos y quizás una adicional para elementos específicos, como citas o llamados a la acción. Esta estrategia no solo fomenta una presentación clara, sino que también evita la confusión que puede surgir al utilizar varias tipografías diferentes.
Una vez que hayas decidido las tipografías que utilizarás, mantén la misma jerarquía en las distintas secciones de tu blog. Por ejemplo, los encabezados deben ser claramente distinguibles del contenido principal, y las variaciones en el tamaño o el estilo deben ser coherentes. De esta manera, los lectores aprenderán rápidamente cómo navegar por tu contenido y qué expectativas tener sobre la información que están leyendo.
Pruebas y ajustes: la importancia de la retroalimentación
Una vez que has implementado tus elecciones tipográficas, es crucial realizar pruebas y solicitar retroalimentación. Una buena práctica es observar cómo los usuarios interactúan con tu blog y qué partes parecen dar más problemas. Puedes utilizar herramientas de análisis para observar el comportamiento del lector y determinar si el tamaño o el estilo de la tipografía está afectando las tasas de retención y la interacción del usuario.
Recomendado: Uso apropiado de fuentes estilo script en diseño gráfico
Uso apropiado de fuentes estilo script en diseño gráficoLa retroalimentación de lectores puede ser invaluable; considera crear encuestas o formularios de opinión que te ayuden a entender mejor sus experiencias. La percepción de la legibilidad puede ser subjetiva, y lo que funciona para unos puede no ser ideal para otros. Basándote en esta información, no dudes en ajustar tus elecciones tipográficas según sea necesario, recordando que la experiencia del usuario siempre debe ser la prioridad.
Conclusión: el impacto de la tipografía en tu blog
La tipografía es un elemento clave que no debe ser pasado por alto al diseñar tu blog. Desde la comprensión de las distintas familias tipográficas hasta la atención a la legibilidad, el contraste y la consistencia, cada aspecto juega un papel importante en cómo se percibe y consume tu contenido. Al invertir tiempo en elegir la tipografía adecuada, puedes mejorar no solo la estética de tu blog, sino también la experiencia del usuario, fomentando un ambiente propicio para la lectura y la interacción. Recuerda que la tipografía es un lenguaje en sí misma, y tus elecciones pueden comunicar tanto como las palabras que eliges. Optar por una tipografía bien pensada y armónica puede marcar la diferencia entre un blog que brilla y uno que pasa desapercibido en la vasta web. ¡No subestimes el poder de la typografía en tu estrategia de contenido!