En un mundo impulsado por la visualización de datos, érase una vez un pequeño archipiélago de herramientas que daba vida a datos complejos. Entre ellas, se erige con gran fuerza D3.js, una biblioteca de JavaScript que ha revolucionado la forma en que los desarrolladores crean visualizaciones en la web. Desde gráficos de líneas hasta mapas interactivos, D3 permite a los usuarios transformar datos en representaciones visuales atractivas y comprensibles, facilitando así la interpretación de grandes volúmenes de información. Este artículo se adentrará en el intrigante universo de los archivos de visualización D3, explorando su naturaleza, utilidad y cómo se integran en el desarrollo web moderno.
Al hablar de los archivos de visualización D3, rápidamente nos sumergimos en un aspecto crucial de la ciencia de datos y el diseño web: la capacidad de transformar datos crudos en narrativas visuales impactantes. Este artículo no solo definirá qué son estos archivos, sino que también examinará su importancia, las diversas aplicaciones prácticas que presentan y las técnicas que utilizan para facilitar una mejor comprensión de los datos. Al final, tendrás una perspectiva integral que te permitirá explorar D3.js con un enfoque renovado y fundamentado.
¿Qué son los archivos de visualización D3?
Los archivos de visualización D3, en su esencia, son conjuntos de scripts y formatos que utilizan la biblioteca D3.js para crear gráficos e interacciones en el navegador. Esta biblioteca permite a los desarrolladores manipular **documentos basados en datos** utilizando el lenguaje de programación JavaScript. Los archivos D3 suelen incluir formatos como JSON o CSV para importar datos y scripts para generar visualizaciones dinámicas que reaccionan a las interacciones de los usuarios.
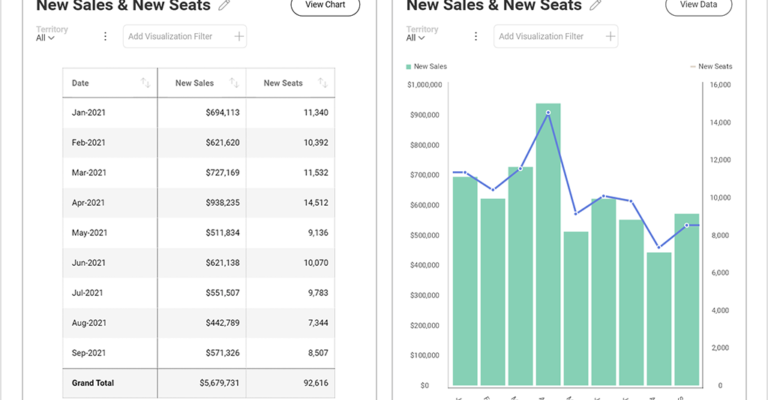
La principal función de los archivos de visualización D3 es hacer que los datos sean accesibles y comprensibles. Esto se logra a través de técnicas de visualización que contextualizan la información y la transforman en algo visualmente atractivo. Por ejemplo, podemos tomar un conjunto de datos de ventas y crear un gráfico de barras que muestra el rendimiento de diferentes productos a lo largo del tiempo. Esta capacidad de representación visual es esencial para los analistas de datos y los equipos de marketing que buscan comunicar hallazgos de forma efectiva.
Recomendado: Qué es un archivo de cookies y cómo se usa en internet
Qué es un archivo de cookies y cómo se usa en internetLas ventajas de utilizar D3.js en visualización de datos
Existen múltiples ventajas al utilizar D3.js para la visualización de datos. En primer lugar, su naturaleza flexible permite a los desarrolladores tener un control total sobre el estilo y el formato de las visualizaciones. A diferencia de otras bibliotecas que ofrecen plantillas predefinidas, D3 permite personalizar cada aspecto del gráfico, desde la tipografía hasta los colores y animaciones. Esto significa que las visualizaciones pueden adaptarse perfectamente a la marca o al mensaje del equipo que las utiliza.
Además, D3.js sigue una filosofía basada en los estándares web. Esto implica que las visualizaciones creadas con D3 emplean tecnologías web comunes, como SVG, HTML y CSS, lo que las hace accesibles y compatibles con diferentes navegadores y dispositivos. Esta accesibilidad es fundamental en el mundo actual, donde los usuarios esperan experimentar interacciones fluidas y rápidas. En un entorno donde cada segundo cuenta, la velocidad y la interacción son claves para mantener la atención del público.
Casos de uso en industrias diversas
La versatilidad de los archivos de visualización D3 se traduce en una amplia gama de aplicaciones en diversas industrias. Por ejemplo, en el ámbito de la salud, D3 puede ser utilizado para crear gráficos de líneas que representen la tendencia de enfermedades a lo largo del tiempo o visualizar la distribución geográfica de ciertos problemas de salud. Estas visualizaciones son cruciales para la toma de decisiones informadas y la implementación de políticas de salud pública.
En el sector financiero, D3 puede ayudar a las instituciones a mapear sus activos y pasivos de manera visual. Imaginemos una visualización de burbujas que muestra el rendimiento de diferentes inversiones en relación con su riesgo; tal herramienta puede ser invaluable para que los analistas tomen decisiones basadas en datos. Al integrar datos de rendimiento en tiempo real, D3 permite reacciones rápidas y efectivas ante las fluctuaciones del mercado.
El ciclo de vida de un archivo D3
Para comprender plenamente los archivos de visualización D3, es útil repasar su ciclo de vida desde la obtención de datos hasta la visualización final. El primer paso fundamental incluye la recolección de datos, que pueden provenir de diversas fuentes como APIs, bases de datos o archivos estáticos como CSV. Una vez que los datos son recopilados, se utiliza JavaScript para procesarlos y formatearlos, asegurándose de que sean compatibles con D3.
Recomendado: Qué son los archivos de registro de eventos EVT
Qué son los archivos de registro de eventos EVTEl siguiente paso es la creación de elementos DOM (Document Object Model) utilizando D3. Esto implica el uso de funciones D3 para crear escalas, ejes y características de visualización como líneas, barras y áreas. Aquí es donde la magia de D3 se manifiesta; los desarrolladores pueden unir los datos a elementos SVG, permitiendo que el gráfico responda a las actualizaciones en tiempo real a medida que cambian los datos.
Mejores prácticas para crear visualizaciones efectivas
A medida que los desarrolladores trabajan con archivos de visualización D3, es crucial seguir ciertas mejores prácticas para asegurar que las visualizaciones sean efectivas y útiles. La claridad es fundamental; las visualizaciones deben ser fáciles de entender sin requerir una explicación extensa. Esto se traduce en elegir el tipo correcto de gráfico que se adapte a la historia que se quiere contar a través de los datos. Por ejemplo, un gráfico de burbujas puede ser más adecuado para representar relaciones entre valores, mientras que un gráfico de líneas es ideal para mostrar tendencias a lo largo del tiempo.
Otra práctica importante es la **optimización de rendimiento**. Las visualizaciones complejas pueden ser intensivas en recursos, por lo que es fundamental asegurarse de que no solo sean visualmente atractivas, sino también rápidas. Utilizar técnicas como la reducción de la complejidad de las visualizaciones —como evitar la sobrecarga de información— y asegurarse de que los elementos se carguen de manera eficiente contribuirán a una mejor experiencia del usuario.
Desafíos en el uso de D3.js
A pesar de sus numerosas ventajas, D3.js también presenta una serie de desafíos. La curva de aprendizaje puede ser pronunciada para los nuevos desarrolladores, especialmente aquellos que no tienen experiencia previa en JavaScript o visualización de datos. La flexibilidad que ofrece D3, aunque permite una personalización profunda, también puede llevar a crear gráficos que son visualmente excesivos o complicados si no se manejan adecuadamente. Para evitarlo, es esencial hacer pruebas y validaciones para garantizar que las visualizaciones cumplan su propósito sin generar confusión.
Por otra parte, el soporte y la comunidad de D3 pueden ser un recurso invaluable. Existen numerosos tutoriales, foros y repositorios de código abiertos que pueden proporcionar ejemplos y orientaciones sobre cómo superar obstáculos comunes. Compartir conocimiento y aprender de la experiencia de otros es clave para dominar D3 y sus aplicaciones.
Recomendado: Qué es un archivo de tema en Joomla y su uso en el CMS
Qué es un archivo de tema en Joomla y su uso en el CMSConclusión: El futuro de la visualización de datos con D3.js
Los archivos de visualización D3 son una herramienta poderosa y flexible para la creación de representaciones visuales de datos complejos. Su capacidad para transformar datos en narrativas claras y atractivas es invaluable en una era en la que la información es fundamental. Desde la salud hasta las finanzas, la versatilidad de D3 permite a los desarrolladores incrementar el impacto de su comunicación visual.
A medida que la demanda de visualización de datos sigue creciendo, es probable que las bibliotecas como D3.js continúen evolucionando y adaptándose a las nuevas tecnologías y tendencias. Los retos que enfrenta el desarrollo en D3, no obstante, son oportunidades para que los profesionales se adhieran a mejores prácticas y se conviertan en expertos en la materia. La combinación de creatividad y datos que ofrece D3 no solo hará que los datos cobren vida, sino que también permitirá a las organizaciones contar historias que capturen la atención e inspiren decisiones en tiempo real.